Calculating total size of local assets on a web page
First published on June 27, 2011
The load time on a typical web page is made up more of the image, JavaScript, CSS / stylesheet, Flash, and other assets on the page, and less of the actual HTML. Recently I was trying to do a quick analysis on different pages of a website, regarding how much of the page load was coming from assets local to the server, versus those external to the server (such as from widgets, social networking buttons, and so on). Local assets / content can be moved to content delivery network (CDN), to ease the burden on the server and to increase page load time. (This is among many other performance improvement tips, of course.)
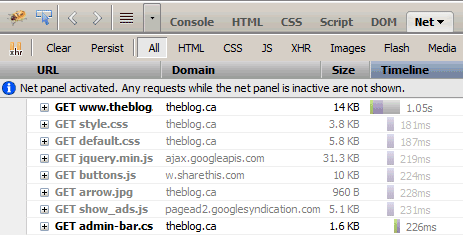
Firebug is a highly useful developer tool (implemented as a Firefox plugin) that shows all of the requests on a page:

However, while you can sort by URL, you cannot filter or exclude all URLs local or external to a server and get a quick analysis of local requests. From what I could find, there are no Firebug extensions that can do that either.
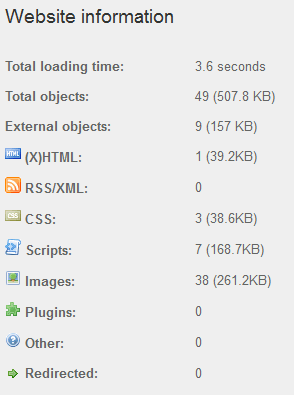
The free Pingdom Tools “Full Page Test” is a quick, web-based tool that does a similar analysis to Firebug, but that also provides a summary at the bottom. Therefore you can, among other things, easily calculate the size of all local and external assets (or as they call them, objects):


 Facebook
Facebook Twitter
Twitter Email this
Email this keung.biz. Hire my web consulting services at
keung.biz. Hire my web consulting services at  Follow us on Twitter
Follow us on Twitter

