HTML dev tools: testing the hover state of elements in Chrome and Firefox
First published on August 18, 2013
Something I recently discovered, which has been around for at least a year in Chrome and at least a couple of years in Firefox / Firebug: you can preview and debug the hover state in their dev tools without actually hovering over the elements. This is very handy, especially if you’re familiar with the frustration of hovering over the element with your mouse, then trying to quickly move to edit the CSS without losing the hover state.
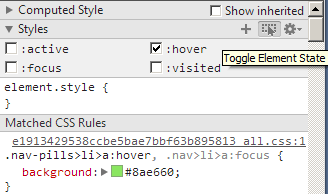
Chrome:

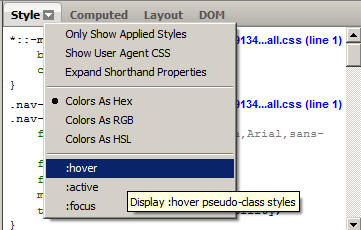
Firefox:

You can also test the “active”, “focus”, and “visited” (in Chrome) states.

 Facebook
Facebook Twitter
Twitter Email this
Email this keung.biz. Hire my web consulting services at
keung.biz. Hire my web consulting services at  Follow us on Twitter
Follow us on Twitter

