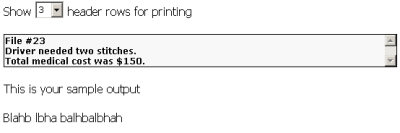
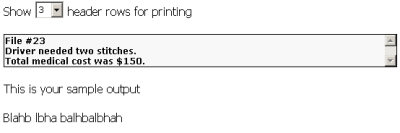
OK, this is old to most, but new to me! Normally I loathe working with CSS (Cascading Style Sheets), but this time it provided me with a quick solution to my very problem.
So here’s the situation. You have some user-generated form output and you want to allow users to add some custom text for printing. This text needs to have a variable size. To do that, you can use JavaScript to give users the option to vary the size of a textarea.

See this page for a working example.
However, when a user prints the page, you want to hide “show X header rows for printing” and probably want to remove the borders around that header. To remove the borders, all you have to do is redefine the CSS styling for print (apparently this has been built in to CSS for quite some time… nobody told me!). So, if your normal CSS code was like this…
#customheader {
border: 1px solid black;
}
… just add some code to override the definition for print:
#customheader {
border: 1px solid black;
}
@media print {
#customheader {
border: 0;
}
}
Similarly, if you stuck the “show X header rows for printing” in a DIV called “hideforprint”, use the CSS code “display:none;” to, well, hide it for print, like so:
@media print {
.hideforprint {
display:none;
}
}
An alternative to using “@media” to only override certain styles is to define the media type in the style tag:
<style type="text/css" media="screen">
Put all your normal CSS stuff here
</style>
<style type="text/css" media="print">
Completely change the look of the document for print here
</style>
If you go back to my example page, you can view the entire source code that I just tried to awkwardly describe.






 keung.biz. Hire my web consulting services at
keung.biz. Hire my web consulting services at  Follow us on Twitter
Follow us on Twitter

