Show latest posts on a page other than the WordPress main page
First published on January 18, 2009
On WordPress-powered sites, by default the home page shows the latest blog posts. However, on some WordPress sites you might want to show a different page on the main page (at yoursite.com), and show the latest posts on a separate page (like yoursite.com/news). I’ve been asked a few times how to do this, so here’s how.
First, consider that behind every view on a WordPress site is a template. A simplified way of thinking about this is that the home page (which isn’t an actual “page” in the WordPress “post” / “page” system) loads the index.php template in your theme; a blog post loads the single.php template; and a static page loads the page.php template. With one of a few plugins, you can use different templates for specific posts; as for pages, WordPress has built-in support for page-specific templates:

Typically, the code in the index.php template contains The Loop for the number of posts configured in “Settings” > “Reading” > “Blog pages show at most”. This is what produces the home page of latest posts.
To transport the display of the latest / current posts outside of the home page, first create a specific page (called something like “News” or “Blog” or whatever’s appropriate for your needs) that will display the blog posts. This page can be empty.
Then, you can do one of two things. The more difficult way to do things is to transport the code for “The Loop” into a new page template, and set the “News” or “Blog” page that you created to use that template. Note, however, that “The Loop” is fed posts on the home page, but it is fed a single page on other pages. To feed it posts for use on a page, you must call query_posts directly before the loop. For example, to show the latest 5 posts:
<?php query_posts('show_posts=5'); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php // and so on with The Loop as normal... ?>
Then you would hard-code the index.php template to load whatever custom home page you want.
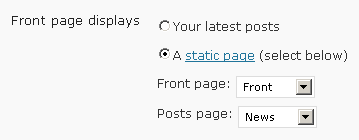
The simpler, built-in way to do things is to go to the “Settings” > “Reading” admin page:

Typically, the “front page displays” option is set to “Your latest posts”. However, you can configure it so that you have a custom page for the main / home / front page, and then assign the latest posts to another page. In the settings in the screenshot above, this means that the home page will load the template for the page named “Front” (this would be the page.php template unless a specific template was configured); while the “News” page will load the index.php template, which typically contains “The Loop” of latest posts.

 Facebook
Facebook Twitter
Twitter Email this
Email this keung.biz. Hire my web consulting services at
keung.biz. Hire my web consulting services at  Follow us on Twitter
Follow us on Twitter


February 18th, 2009 at 8:00 am
George says:
I managed to transport the code for “The Loop” into a new page template, and then set the “News” page that i created to use that template, but the news page will not show the latest posts, but the news page as a post, meaning inside news page i have "News" as the title, the date at wich news page was created. As if the news page would be the latest post.
February 18th, 2009 at 3:06 pm
Peter says:
Hi George, try putting something like this before the loop:
<?php query_posts(‘show_posts=5′); ?>
(shows 5 posts)
February 18th, 2009 at 3:23 pm
George says:
Hi! Thanks for your fast answer. I succeeded showing the latest posts with queuing only posts from the news category, but then i have no navigation amoung posts, i can display next and previous links but they won`t work… So the navigation part would be my problem now… Because i only want to show one post at a time.
March 4th, 2009 at 4:03 pm
Rob says:
Duh….how could I not see that? I always wondered how you would use the drop down for posts? Now I know, and use. Thanks for writing this post.
March 9th, 2009 at 10:43 pm
Billig says:
<?php query_posts(‘show_posts=5′); ?>
Yes, it shows 5 latest – thanks!
July 23rd, 2009 at 12:25 am
Jake says:
Ok, this works for me…but I want to put pagination down the bottom so that the user can choose to view "Older posts" as well. Any ideas how you do this?
Reply from Peter: You can look at the default WordPress main page template to see how they do “next” and “previous” links for posts. There are also some “paged navigation” plugins for WordPress if you do some searching.
August 27th, 2009 at 4:35 am
Justin says:
Thanks dude, helped me out.
September 2nd, 2009 at 11:07 pm
Jason says:
This is exactly what i was looking for and it works perfectly, but one thing… the is_home() function still thinks the index.php is still the home page and not the newly created home page.
Any ideas on how to fix that? Its important to me because i am using a slightly different look on my home page and i use is_home() to change my header and footer.
September 2nd, 2009 at 11:11 pm
Jason says:
Guess i spoke.. err posted.. too soon. Just did a search and found is_front_page() and it works just fine!
Thanks!!
September 13th, 2009 at 5:30 am
shiqianlu says:
Hello!
When I use "query_posts()",I find it doesn’t support page navigation. Every page of the index is the same. Could you help me out of the trouble?
Reply from Peter: There are parameters “showposts” and “offset” that you can use in the query_posts() function to help with page navigation. Check the documentation for more information.
April 14th, 2010 at 11:29 pm
mpan says:
oh man, i’ve been going crazy trying to figure out why my page wouldn’t show my posts, even though i had all the code. OR SO I THOUGHT.
THANK YOU for sharing the query_posts solution! that really helped.
*good karma your way*
May 21st, 2010 at 11:23 am
Roger says:
That works, except it uses the page template for the home page.
If you have a custom template for the home page that interferes with normal post display, you have problems.
July 3rd, 2010 at 6:43 pm
Pinto says:
Thank you so much Peter,
The simple thing was "big" for me to do.
i didn’t know that it’s so simple to do !
Thanks a lot for the tut !
Best Regs,
Pinto.
July 11th, 2010 at 3:58 pm
Dan W says:
Thanks for this post. I was spending hours trying to figure out why the loop wouldn’t work on a page template. Surprising how little code help there is out there for WordPress.
July 15th, 2010 at 12:49 pm
Faithe T says:
Sweet! This is EXACTLY what I was looking for… and simple too!
THANK YOU, THANK YOU!
February 14th, 2011 at 5:13 am
DeaFischer says:
Hello, I have a homepage that is not a WordPress Blog, and there, in the front page, i wanted to show the recent wordpress blogs.
For this I call:
<?php
// Include WordPress
define(‘WP_USE_THEMES’, false);
require(‘/mypath/wp-load.php’);
query_posts(‘showposts=1′);
?>
Unfortunatelly it does not work and returns an error:
"Error establishing a database connection"
Can someone help me in this case???
Thanx a lot in advance
May 11th, 2011 at 7:18 pm
SABOND says:
Hi! I have one problem – your code doesn’t work with plugin wich allows to use <!–more–> tag to show as many lines as I want – posts are expanded, but I need them to have just first 3 lines. I have the following code –
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php the_content( ‘… Full New »»’, $more_link_text , $strip_teaser, $more_file ); ?>
<div style="height: 26px"></div>
<?php endwhile; else: ?>
<h1>Woops…</h1><br>
Sorry, no posts were found.
<?php endif; ?>
<?php posts_nav_link(); ?>
And after adding <?php query_posts(‘show_posts=5′); ?> before all this code posts start to show, but they are expanded. At home page they are OK!
Reply from Peter: I don’t know how your plugin code hooks into WordPress, so that would be a question for the plugin author.
January 24th, 2012 at 3:14 pm
Ryan Kazinec says:
I’m sure the individual figured out how to utilize pagination with this but I didn’t see the solution mentioned here so I figured I’d post it here to help others out.
Replace this query:
<?php query_posts(‘show_posts=5′); ?>
With this query:
<!–Change The Amount of Results You Wish To Display Per Page–>
<?php
$offset = "0";
$no_of_posts = "15"; //Number of posts to display on each page
if (preg_match(‘/page/’, $_SERVER['REQUEST_URI'])) {
$uri = explode(‘/’, $_SERVER['REQUEST_URI']);
foreach ($uri as $key=>$value) {
if ($value == "") {
unset($uri[$key]);
}
}
$offset = (array_pop($uri) * 15) – 15; //Both These Numbers Should Match the $no_of_posts
}
query_posts(‘posts_per_page=’ . $no_of_posts . ‘&offset=’ . $offset); ?>
CREDIT for this code: This is not my code please visit the source link below! Special thanks to Jarod Taylor.
http://jarodtaylor.com/blog/wordpress-ultimate-archive-index-with-pagination
January 25th, 2012 at 2:58 pm
Carlos says:
many thanks for posting this !!
May 3rd, 2012 at 12:26 pm
Eric says:
Outstanding post thanks for sharing! This should be included clearly in the WordPress Codex.