Autocompletions on a custom input field with Google Custom Search
First published on August 7, 2011
Google Custom Search is a mostly free, relatively easy way to add a customizable, powerful search engine to your own website. Although it is not as tunable as some other systems, it does not require installing anything on your server or much knowledge of code. And by mostly free, I mean that if you are not a non-profit organization, university, or government, you have to show Google Ads on the results page or pay a yearly fee.
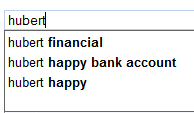
Among many features, it has a nice autocomplete feature…

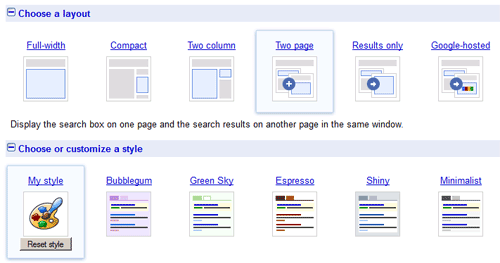
… and quite a few layout options:

The “two page” layout option is what enables you to have a search field in, for example, the header or sidebar of your site, and have the results display in a dedicated page. Google will provide you with JavaScript code snippets for your particular site to insert for the search form and the results page, and these should work out of the box.
With the provided JavaScript code, Google will automatically create the search field and form within a table. In my case all I wanted was to enable autocomplete and also to have the input field and the search button on separate lines, which was not possible with the automatically-generated code, since it puts the input field and search button in adjacent table cells. There is some decent API documentation and an example proof of concept (which also adds a basic Google search logo to the field background, and clears it when the cursor enters the field), but neither showed a basic, documented example.
Here’s some barebones example code — for the search form only — if you’re using the two-page layout with autocomplete enabled and want to use an existing form instead of having Google generate it. The only thing that you would absolutely have to change is the first parameter in the “attachAutoCompletion” function: your_custom_search_id, which is the ID that Google gives you for your particular site’s search engine.
<form id="yoursite-search" action="/search">
<input id="yoursite-search-field" name="q" type="text" />
<input type="submit" value="Search" />
</form>
<script src="http://www.google.ca/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load( 'search', '1' );
// Run this once the Google search JavaScript has loaded
google.setOnLoadCallback( function() {
// This makes your input field support autocomplete
// The first parameter is your account identifier with Google Search
// The second parameter is the DOM element of your search input field, which you could also grab with jQuery
// The third parameter is the ID of your search form, not the actual DOM element. This is required so that when a user clicks on a search suggestion, the form gets submitted automatically
google.search.CustomSearchControl.attachAutoCompletion(
'your_custom_search_id',
document.getElementById( 'yoursite-search-field' ),
'yoursite-search' );
});
</script>
Extra developer note: if you’re trying to style the auto-complete result dropdown, it’s populated in a result table with class “gsc-completion-container” and individual suggestions in spans, so you can change the font size, colour, and so on with specific style rules overriding the defaults, such as:
.gsc-completion-container span { font-size: 12px; }

 Facebook
Facebook Twitter
Twitter Email this
Email this keung.biz. Hire my web consulting services at
keung.biz. Hire my web consulting services at  Follow us on Twitter
Follow us on Twitter


October 13th, 2011 at 10:35 am
Cristián says:
have any idea how the results of the autocomplete show in Spanish?
Update: see the comment below
October 30th, 2011 at 7:35 am
jonas says:
results in spanish =
<form id="yoursite-search" action="/search">
<input id="yoursite-search-field" name="q" type="text" />
<input type="submit" value="Search" />
</form>
<script src="http://www.google.es/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load( ‘search’, ‘1’ );
// Run this once the Google search JavaScript has loaded
google.setOnLoadCallback( function() {
// This makes your input field support autocomplete
// The first parameter is your account identifier with Google Search
// The second parameter is the DOM element of your search input field, which you could also grab with jQuery
// The third parameter is the ID of your search form, not the actual DOM element. This is required so that when a user clicks on a search suggestion, the form gets submitted automatically
google.search.CustomSearchControl.attachAutoCompletion(
‘your_custom_search_id’,
document.getElementById( ‘yoursite-search-field’ ),
‘yoursite-search’ );
});
</script>
August 6th, 2018 at 2:45 pm
jaciel says:
yea, this code will do the autocomplete, but with ads! im looking for the json api($5 fee for 1000 querys) custom search implementation, but im unable to find an autocompletion code for this. api :/
June 19th, 2020 at 4:30 am
Gaurav Yadav says:
hey your autocompletion code should also work for overlay layout ?? it is not working
Reply from Peter: It should be able to be used in an overlay