Capturing JavaScript-generated HTML in Firefox
First published on November 23, 2011
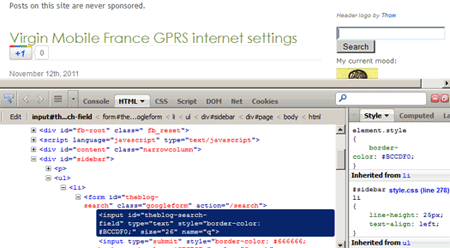
The Firebug extension for Firefox provides many in-browser development tools such as viewing (and editing, and more) the dynamically-generated HTML source of a page. The HTML tree is updated in real-time, and this can be very useful for viewing the source of page elements such as top story scrollers.

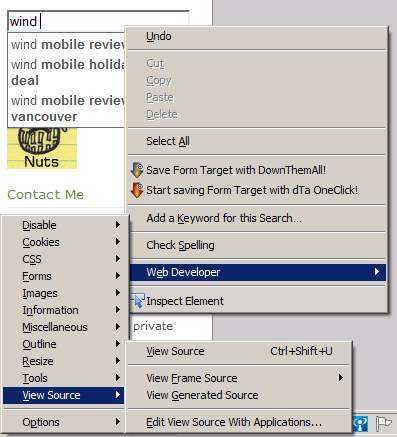
However, sometimes you want to view a snapshot of the current HTML. This can be frustrating to work with in Firebug since it’s always moving in real-time, and when you have flickering items, the HTML tree representation that Firebug gives you will flicker as well. The sometimes forgotten Web Developer Toolbar extension has just the feature called “View Generated Source”:

This will give you the same default “View Source” view, but with the HTML source at the exact moment that you triggered it, rather than the HTML source when the page was first generated. This is also more useful than what Firebug gives you, since it’s a static representation (of the dynamically-generated HTML code) that is easier to work with.
“View Generated Source” is especially useful when you’re debugging or reverse engineering transient user interfaces such as a search auto-suggest / auto-completion, where certain HTML code is only present for a few seconds. With Firebug, you might have the frustration of clicking into the UI element to trigger the auto-complete dropdown, then moving your cursor down to the HTML tree representation, then having the auto-complete dropdown disappear. With “View Generated Source” you can capture the moment the auto-complete dropdown is triggered.

 Facebook
Facebook Twitter
Twitter Email this
Email this keung.biz. Hire my web consulting services at
keung.biz. Hire my web consulting services at  Follow us on Twitter
Follow us on Twitter

